Terminai
- Chromatiškumas (Chroma): Kaip grynas yra atspalvis lyginant su pilka spalva.
- Įsisotinimas (Saturation): Atspalvio grynumo laipsnis.
- Intensyvumas (Intensity): Atspalvio šviesumas ar išblukimas. Intensyvumą galima mažinti pridedant baltos arba juodos spalvos.
- Skaistis (Luminance): Nurodo kiek šviesos atsispindi nuo spalvos. Atspalviai, savo sudėtyje turintys daugiau baltos turi didesnę atspindžio vertę.
- Šešėlis (Shade): Atspalvis gaminamas pridedant juodos spalvos.
- Atspalvis (Tint): Atspalvis gaminamas pridedant baltos spalvos.
Šešėlis ir atspalvis yra žodžiai, kurie nurodo atspalvio kitimą.
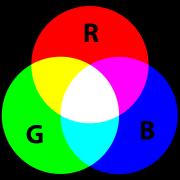
Adityvios spalvos
 Jeigu dirbame su kompiuteriu, spalvos, kurias matome, yra sukuriamos naudojantis adityvių spalvų metodu. Aditivių spalvų maišymas prasideda nuo juodos (#000000) ir baigiasi balta (#FFFFFF); kuo daugiau spalvų yra pridedama, tuo rezultatas yra šviesesnis ir artėja prie baltos spalvos.
Jeigu dirbame su kompiuteriu, spalvos, kurias matome, yra sukuriamos naudojantis adityvių spalvų metodu. Aditivių spalvų maišymas prasideda nuo juodos (#000000) ir baigiasi balta (#FFFFFF); kuo daugiau spalvų yra pridedama, tuo rezultatas yra šviesesnis ir artėja prie baltos spalvos.
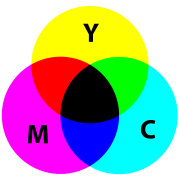
Substraktyvios spalvos
 Kada mes maišome spalvas naudodami paint programą arba spausdimo metu, naudojame substraktyvių spalvų metodą. Substraktyvus spalvų maišymas reiškia, kad spalvos prasideda nuo baltos (#FFFFFF) ir baigiasi juoda (#000000); kai yra pridedama spalva, rezultatas tamsėja ir artėja prie juodos spalvos.
Kada mes maišome spalvas naudodami paint programą arba spausdimo metu, naudojame substraktyvių spalvų metodą. Substraktyvus spalvų maišymas reiškia, kad spalvos prasideda nuo baltos (#FFFFFF) ir baigiasi juoda (#000000); kai yra pridedama spalva, rezultatas tamsėja ir artėja prie juodos spalvos.
CMYK (cyan, magenta, yellow and key (black)) spalvų sistema yra naudojama spausdinimui.
Spalvos internetinėse svetainėse
HTML spalvos
HTML spalvos yra užrašomos šešioliktainiais skaičiais, trijų spalvų (RGB): Raudonos (Red), Žalios (Green) ir Mėlynos (Blue) rinkiniu.
Mažiausia spalvos reikšmė yra 0 (hex 00), didžiausia - 255 (hex FF);
Spalvos kodas užrašomas 3 skaičių poromis, užrašą pradedant # ženklu.
| Spalva | Spalvos HEX | Spalvos RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #FF0000 | rgb(255,0,0) | |
| #00FF00 | rgb(0,255,0) | |
| #0000FF | rgb(0,0,255) | |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,255) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb(255,255,255) |
Standartinės spalvos
World Wide Web Consortium (W3C) yra nustatę 16 pagrindinių spalvų pavadinimų naudojamų HTML ir CSS:
aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow.
Norint nurodyti kitas spalvas patariama užrašyti jas šešioliktainiu kodu.
Tačiau daugelis interneto naršyklių palaiko apie 150 standartinių spalvos kodų:
AliceBlue, AntiqueWhite, Aqua, Aquamarine, Azure, Beige, Bisque, Black, BlanchedAlmond, Blue, BlueViolet, Brown, BurlyWood, CadetBlue, Chartreuse, Chocolate, Coral, CornflowerBlue, Cornsilk, Crimson, Cyan, DarkBlue, DarkCyan, DarkGoldenRod, DarkGray, DarkGreen, DarkKhaki, DarkMagenta, DarkOliveGreen, Darkorange, DarkOrchid, DarkRed, DarkSalmon, DarkSeaGreen, DarkSlateBlue, DarkSlateGray, DarkTurquoise, DarkViolet, DeepPink, DeepSkyBlue, DimGray, DodgerBlue, FireBrick, FloralWhite, ForestGreen, Fuchsia, Gainsboro, GhostWhite, Gold, GoldenRod, Gray, Green, GreenYellow, HoneyDew, HotPink, IndianRed, Indigo, Ivory, Khaki, Lavender, LavenderBlush, LawnGreen, LemonChiffon, LightBlue, LightCoral, LightCyan, LightGoldenRodYellow, LightGrey, LightGreen, LightPink, LightSalmon, LightSeaGreen, LightSkyBlue, LightSlateGray, LightSteelBlue, LightYellow, Lime, LimeGreen, Linen, Magenta, Maroon, MediumAquaMarine, MediumBlue, MediumOrchid, MediumPurple, MediumSeaGreen, MediumSlateBlue, MediumSpringGreen, MediumTurquoise, MediumVioletRed, MidnightBlue, MintCream, MistyRose, Moccasin, NavajoWhite, Navy, OldLace, Olive, OliveDrab, Orange, OrangeRed, Orchid, PaleGoldenRod, PaleGreen, PaleTurquoise, PaleVioletRed, PapayaWhip, PeachPuff, Peru, Pink, Plum, PowderBlue, Purple, Red, RosyBrown, RoyalBlue, SaddleBrown, Salmon, SandyBrown, SeaGreen, SeaShell, Sienna, Silver, SkyBlue, SlateBlue, SlateGray, Snow, SpringGreen, SteelBlue, Tan, Teal, Thistle, Tomato, Turquoise, Violet, Wheat, White, WhiteSmoke, Yellow, YellowGreen
WEB saugios spalvos
Dar ne taip senai, kai kompiuteriuose buvo palaikoma tik 256 skirtingų spalvų, buvo pasiūlytas sąrašas iš 216 "WEB saugių spalvų", rezervuojant 40 sistemos spalvų.
Tai buvo padaryta siekiant užtikrinti, kad visuose kompiuteriuose šios spalvos būtų rodomos teisingai 256 spalvų paletėje.
Dabar tai nėra svarbu, nes daugelis kompiuterių gali rodyti milijonus įvairių spalvų. Tačiau čia yra sąrašas:
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
Naudinga žinoti: WEB saugios spalvos ir tokios, kurių kiekvienos dedamosios abu skaitmenys sutampa, gali būti užrašomos 3 simboliais: FFF => FFFFFF; C30 => CC3300; ABF => AABBFF; 3E7 => 33EE77.
CSS (angl. Cascading Style Sheets) spalvos
CSS stiliai siūlo įvairias spalvų užrašymo galimybes
/* RGB modelis */
p { color: #C30 } /* #rgb */
p { color: #FF0000 } /* #rrggbb */
p { color: rgb(255,0,0) } /* sveikų skaičių aibe 0 - 255 */
p { color: rgb(100%, 0%, 0%) } /* slankaus kablelio skaičių aibe 0.0% - 100.0% */
/* RGB su alfa kanalo palaikymo galimybe, nuo CSS3 */
p { color: rgba(255,0,0,0.5) } /* 0.5 permatomumo, pusiau permatomas */
/* HSL modelis, nuo CSS3 */
p { color: hsl(0, 100%, 50%) } /* raudona */
p { color: hsl(120, 100%, 50%) } /* žalia */
p { color: hsl(120, 100%, 25%) } /* tamsiai žalia */
p { color: hsl(120, 100%, 75%) } /* šviesiai žalia */
p { color: hsl(120, 50%, 50%) } /* pastelinė žalia */
/* HSL modelis su alfa kanalu */
p { color: hsla(120, 100%, 50%, 1) } /* žalia */
p { color: hsla(120, 100%, 50%, 0.5) } /* pusiau permatoma žalia */
p { color: hsla(120, 100%, 50%, 0.1) } /* labai permatoma žalia */
Spalvų ratas
 Spalvų ratas yra vizualus spalvų išdėstymas pagal jų chromatinį santykį. Rato išdėstymas prasideda nuo pagrindinių atspalvių, išdėstytų tolygiai viena nuo kitos, toliau sukuriami perėjimai tarp pirminių naudojant antrines ir tretines spalvas.
Spalvų ratas yra vizualus spalvų išdėstymas pagal jų chromatinį santykį. Rato išdėstymas prasideda nuo pagrindinių atspalvių, išdėstytų tolygiai viena nuo kitos, toliau sukuriami perėjimai tarp pirminių naudojant antrines ir tretines spalvas.
Pirminės spalvos
 Esminės spalvos, tokios, kurių negalima išgauti maišant kitas spalvas.
Esminės spalvos, tokios, kurių negalima išgauti maišant kitas spalvas.
Antrinės spalvos
 Šios spalvos išgaunamos maišant dvi pirmines spalvas.
Šios spalvos išgaunamos maišant dvi pirmines spalvas.
Tretinės spalvos
 Šitos yra išgaunamos maišant pirminius ir antrinius atspalvius.
Šitos yra išgaunamos maišant pirminius ir antrinius atspalvius.
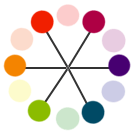
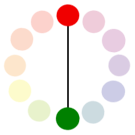
Papildančios spalvos
 Šios spalvos yra išsidėsčiusios priešinguose spalvų rato pusėse.
Šios spalvos yra išsidėsčiusios priešinguose spalvų rato pusėse.
Atkreipkite dėmesį į tai, jog priešingos spalvos parinktos kartu sudaro
mirgėjimo efektą.
Analoginės spalvos
 Šios spalvos spalvų rate yra išsidėsčiusios greta viena kitos.
Šios spalvos spalvų rate yra išsidėsčiusios greta viena kitos.
Spalvų kombinacijos
Papildantis ryšys
 Šios spalvos rate išsidėsčiusios viena prieš kitą.
Šios spalvos rate išsidėsčiusios viena prieš kitą.
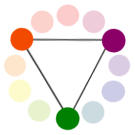
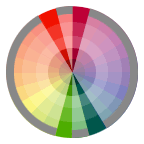
Išsiskyręs papildantis ryšys
 Vienas atspalvis ir du kiti vienodai nutolę papildantys atspalviai.
Vienas atspalvis ir du kiti vienodai nutolę papildantys atspalviai.
Dvigubas papildantis ryšys
 Dviejų papildančių spalvų aibė; atstumas tarp pažymėtų papildančių spalvų porų sąlygoja bendrą kontrastą galutinėje kompozicijoje.
Dviejų papildančių spalvų aibė; atstumas tarp pažymėtų papildančių spalvų porų sąlygoja bendrą kontrastą galutinėje kompozicijoje.
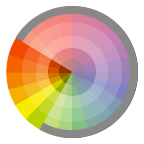
Analoginis ryšys
 Tokios spalvos, kurios yra gretimos viena kitai spalvų rate.
Tokios spalvos, kurios yra gretimos viena kitai spalvų rate.
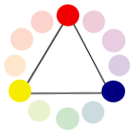
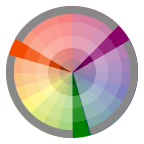
Triados ryšys
 Trys atspalviai vienodai nutolę vienas nuo kito spalvų rate.
Trys atspalviai vienodai nutolę vienas nuo kito spalvų rate.
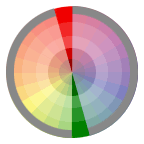
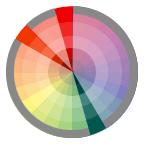
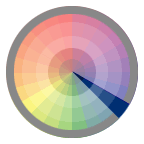
Monochromatinis ryšys
 Spalvos, kurios yra konkrečios spalvos atspalviai arba šešėliai.
Spalvos, kurios yra konkrečios spalvos atspalviai arba šešėliai.










